WordPress Logo ändern: Schritt-für-Schritt Anleitung zur Anpassung des Logos
Wenn Sie eine WordPress-Website erstellen, ist es wichtig, dass Sie das Logo anpassen, um Ihre Marke zu repräsentieren. Das Ändern des Logos auf Ihrer Website ist ein einfacher Prozess, der nur wenige Schritte erfordert. In diesem Artikel erfahren Sie, wie Sie das Logo auf Ihrer WordPress-Website ändern können. Zunächst müssen Sie sicherstellen, dass Sie über ein Logo verfügen, das Sie auf Ihrer Website verwenden möchten. Wenn Sie noch kein Logo haben, können Sie entweder ein eigenes erstellen oder professionelle Logoerstellung beauftragen, es für Sie zu erstellen. Sobald Sie ein Logo haben, können Sie es auf Ihrer Website hochladen und anpassen. In WordPress können Sie das Logo einfach über die Einstellungen ändern. Um das Logo auf Ihrer Website zu ändern, müssen Sie zuerst auf die Seite "Website-Informationen" gehen. Hier können Sie das Logo hochladen und anpassen. Wenn Sie das Logo hochladen, stellen Sie sicher, dass es die richtige Größe hat und dass es in einem geeigneten Format vorliegt. Nachdem Sie das Logo hochgeladen haben, können Sie es anpassen, indem Sie die Größe, Position und Verlinkung ändern. Sobald Sie mit den Änderungen zufrieden sind, klicken Sie einfach auf "Speichern", um das Logo auf Ihrer Website zu aktualisieren.
Das WordPress Logo ändern
Wenn Sie WordPress verwenden, möchten Sie möglicherweise das Standard-Logo ändern, um Ihr eigenes Logo oder Branding hinzuzufügen. Es gibt mehrere Möglichkeiten, das Logo in WordPress zu ändern, und in diesem Abschnitt werden die wichtigsten Methoden beschrieben.
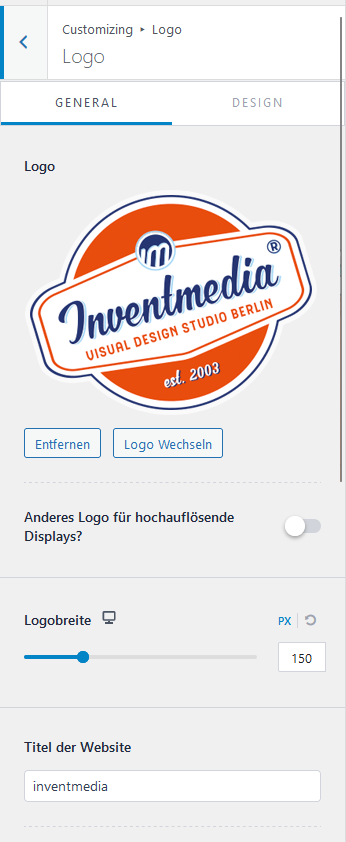
Logo über den Customizer hochladen
Der einfachste Weg, das Logo in WordPress zu ändern, besteht darin, es über den Customizer hochzuladen. Dazu müssen Sie zuerst das Bild erstellen, das Sie als Logo verwenden möchten, und es dann in die Medienbibliothek von WordPress hochladen. Anschließend können Sie das Logo über den Customizer hochladen und anpassen.
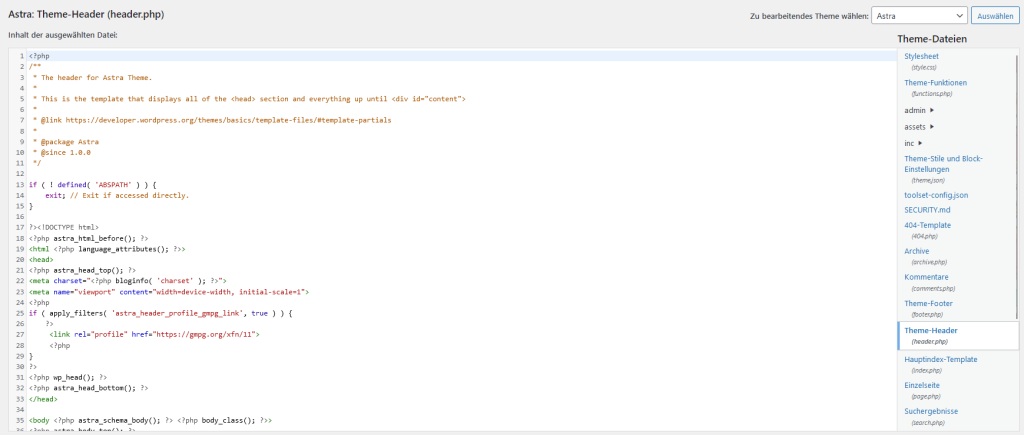
Logo über ein Theme oder Child-Theme einfügen
Eine andere Möglichkeit, das Logo in WordPress zu ändern, besteht darin, es direkt in das Theme oder Child-Theme einzufügen. Dazu müssen Sie die Datei header.php öffnen und das Logo-Code-Snippet einfügen. Wenn Sie ein Child-Theme verwenden, sollten Sie die Datei header.php in Ihrem Child-Theme-Ordner erstellen und aktivieren.
Manuelle Anpassung des Logos im Code
Für fortgeschrittene Benutzer ist es auch möglich, das Logo manuell im Code anzupassen. Dazu müssen Sie die Datei header.php öffnen und den Code manuell ändern. Sie können die Funktion add_action verwenden, um den Code einzufügen, der das Logo anzeigt. Wenn Sie diese Methode verwenden, sollten Sie jedoch vorsichtig sein und sicherstellen, dass Sie eine Sicherungskopie Ihrer Datei erstellen, bevor Sie Änderungen vornehmen.
Best Practices für das WordPress Logo
Unabhängig davon, welche Methode Sie verwenden, um das Logo in WordPress zu ändern, sollten Sie einige Best Practices beachten, um sicherzustellen, dass Ihr Logo gut aussieht und richtig funktioniert. Hier sind einige Tipps:
- Verwenden Sie ein Logo in der richtigen Pixelgröße, um sicherzustellen, dass es auf allen Geräten gut aussieht.
- Stellen Sie sicher, dass das Logo im richtigen Format vorliegt (z. B. PNG oder SVG).
- Verwenden Sie ein Logo, das Ihre Marke oder Ihr Unternehmen gut repräsentiert.
- Stellen Sie sicher, dass das Logo in der richtigen Position auf der Website angezeigt wird (z. B. im Header oder in der Menüleiste).
- Verwenden Sie ein Logo, das gut mit der Farbpalette und dem Design Ihrer Website harmoniert.
- Verwenden Sie ein Logo, das den Wiedererkennungswert Ihrer Marke oder Ihres Unternehmens erhöht.
Insgesamt gibt es viele Möglichkeiten, das Logo in WordPress zu ändern. Indem Sie eine Methode auswählen, die zu Ihrem Kenntnisstand und Ihren Anforderungen passt, können Sie schnell und einfach ein Logo hinzufügen oder ändern, das Ihrer Website ein professionelles Aussehen verleiht.
WordPress Favicon anpassen
Um das Favicon einer WordPress-Website anzupassen, gibt es verschiedene Wege. In diesem Abschnitt werden die wichtigsten Methoden vorgestellt.
Favicon in WordPress einfügen
Das Hochladen und Einfügen eines Favicons in WordPress ist einfach und kann über den WordPress Customizer durchgeführt werden. Nach dem Login in das WordPress-Dashboard, klickt man auf „Design“ und wählt „Anpassen“ aus. Im Customizer-Menü klickt man auf „Site-Identität“ und wählt „Site-Icon auswählen“. Hier kann man ein bereits vorhandenes Favicon hochladen oder aus der Mediathek auswählen. Das Favicon sollte in der Größe 16 x 16 Pixel vorliegen und im Format .ico oder .png gespeichert sein.
Favicon erstellen und optimieren
Ein Favicon kann auch selbst erstellt werden. Dafür gibt es verschiedene Tools im Internet, die kostenlos genutzt werden können. Das Favicon sollte gut lesbar sein und in der Größe 16 x 16 Pixel vorliegen. Es ist wichtig, dass es gut erkennbar ist und die Farben des Logos oder der Website enthält. Das Favicon sollte auch optimiert werden, um die Ladezeit der Website nicht zu beeinträchtigen.
Favicon über das Theme oder Plugins verwalten
Einige Themes bieten die Option, das Favicon über die Theme-Optionen zu ändern. Dafür muss man in das Dashboard gehen und das Theme auswählen. Unter „Theme-Optionen“ kann man dann das Favicon hochladen und speichern. Es gibt auch Plugins, die die Einbindung von Favicons erleichtern. Einige Plugins bieten auch die Möglichkeit, das Favicon automatisch aus der Mediathek auszuwählen und einzufügen.
Insgesamt gibt es verschiedene Möglichkeiten, das Favicon einer WordPress-Website anzupassen. Die Einbindung und Änderung des Favicons kann über den WordPress Customizer, das Theme oder Plugins erfolgen. Es ist wichtig, dass das Favicon gut lesbar und in der Größe 16 x 16 Pixel vorliegt.
Weitere Tipps für das Logo in WordPress
Caching und Performance beim Logo-Wechsel
Beim Ändern des Logos kann es zu einer Verlangsamung der Website kommen. Um dies zu vermeiden, kann ein Caching-Plugin wie „WP Super Cache“ oder „W3 Total Cache“ genutzt werden. Diese Plugins sorgen dafür, dass die Website schneller geladen wird und somit die Performance verbessert wird. Außerdem empfiehlt es sich, das neue Logo in der richtigen Größe hochzuladen, um unnötige Ladezeiten zu vermeiden.
Insgesamt bietet WordPress viele Möglichkeiten, um die Website-Informationen anzupassen. Mit dem Customizer, verschiedenen Themes und Plugins können sowohl Anfänger als auch Fortgeschrittene ihre WordPress-Website individuell gestalten.
Benötigen Sie Hilfe bei Ihrer WordPress Websitenerstellung ?
Wir von Inventmedia helfen Ihnen gern bei der Seitenerstellung in WordPress.