WordPress Theme herausfinden: Eine Schritt-für-Schritt Anleitung
Wenn Sie das WordPress Theme einer Website herausfinden möchten, können verschiedene Methoden wie Browsererweiterungen und Online-Tools helfen. Dies kann Ihnen helfen, Designkonzepte zu verstehen, Inspiration zu finden und Probleme mit Ihrem aktuellen Theme zu lösen.
WordPress Theme herausfinden - Welche Möglichkeiten gibt es?
Wenn Sie sich fragen, wie Sie das Theme einer WordPress-Website herausfinden können, gibt es zwei Möglichkeiten: Sie können Online-Tools nutzen oder den Quellcode manuell durchsuchen.

Online Tools zum Herausfinden des Template
Es gibt verschiedene Online-Tools, mit denen Sie das Theme einer Website herausfinden können.
What WordPress Theme Is That?
Ein beliebtes Tool ist What WordPress Theme Is That, das einfach die URL einer Website benötigt und Ihnen dann das verwendete Theme anzeigt.
WP Theme Detector
Ein weiteres Tool ist WPThemeDetector, das ähnlich funktioniert und Ihnen auch eine Liste der verwendeten Plugins zeigt.
Mit diesen Tools können Sie schnell und einfach das Theme einer Website identifizieren, ohne den Quellcode durchsuchen zu müssen.
Manuell im Quellcode
Wenn Sie das Theme einer Website nicht mit einem Online-Tool herausfinden können, müssen Sie den Quellcode manuell durchsuchen.
- Rufen Sie die URL der Website auf.
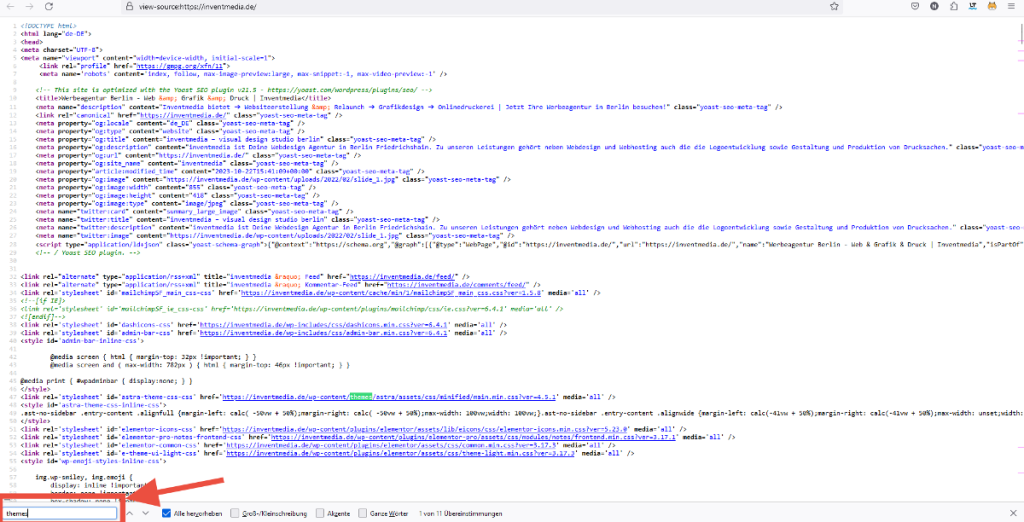
- Zeigen Sie den Quelltext der Website an, indem Sie die Tastenkombination „Strg + U“ verwenden oder mit einem Rechtsklick und der Auswahl von „Quelltext anzeigen“.
- Suchen Sie im Quellcode der Website nach dem Namen des verwendeten Themes im Header oder Footer-Bereich.
- Falls das Theme nicht sofort sichtbar ist, suchen Sie nach dem Ordner, in dem das Theme gespeichert ist. Dieser befindet sich normalerweise im „themes“-Ordner der WordPress-Installation.
Wenn Sie das Theme immer noch nicht finden können, kann es sein, dass es sich um ein individuelles Theme handelt, das speziell für die Website entwickelt wurde. In diesem Fall sollten Sie den Website-Betreiber kontaktieren und nach dem Theme-Namen fragen.

Im Footer erkennen, welches WordPress-Theme verwendet wird
So können Sie das verwendete WordPress-Theme im Footer einer Website erkennen:

Überprüfen Sie die Copyright-Angabe im Footer. Oft wird dort der Name des Themes oder des Entwicklers angegeben.
Suchen Sie nach einem direkten Verweis auf das Theme, z.B. „Theme: NameDesThemes“.
Einige Themes fügen ihren Namen oder eine Kennung in den Quellcode des Footers ein, z.B. in einen Kommentar.
Bei Theme-Forest-Themes wird oft der Hinweis „Powered by Theme-Forest“ im Footer angezeigt.
Bei Custom-Themes ohne eindeutige Kennzeichnung ist es schwierig, das Theme über den Footer zu identifizieren.
Wie kann ich den eingesetzten Pagebuilder erkennen?
Hier sind einige Möglichkeiten, herauszufinden ob auf einer Website Divi oder Elementor als Page Builder verwendet wird:
Überprüfen Sie den Quellcode auf Hinweise wie Klassennamen, die auf Divi oder Elementor schließen lassen. Beispiel: class=“et_pb_section für Divi.
Verwenden von Browser-Erweiterungen wie WhatRuns oder Wappalyzer.
Schauen Sie im Footer oder Header nach Hinweisen wie „Powered by Elementor“ oder ähnlichem.
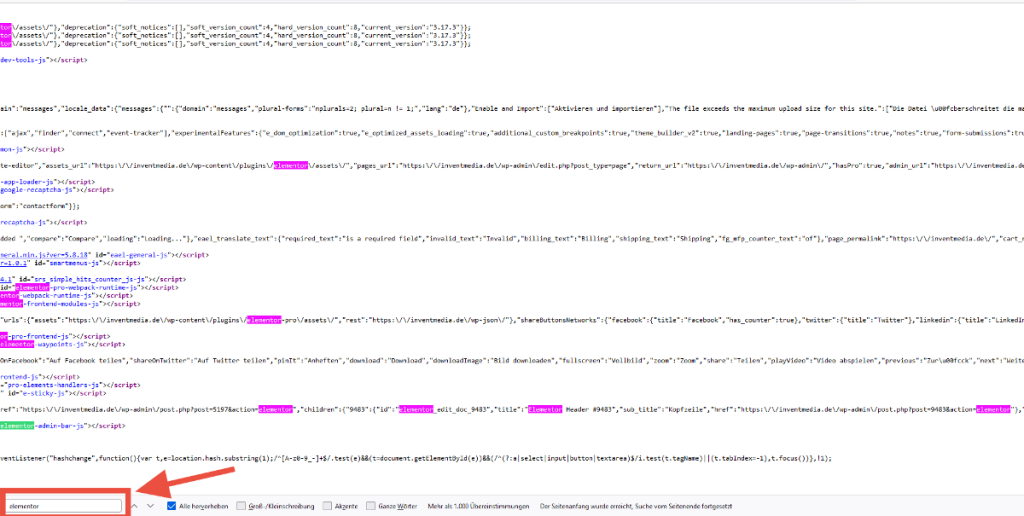
Testen Sie die Entwicklertools Ihres Browsers und suchen im DOM nach wiederkehrenden Strukturen, die auf Divi oder Elementor schließen lassen.
Überprüfen Sie die Verwendung von Shortcodes, da diese in Divi und Elementor oft für Widgets und Module genutzt werden.
Laden Sie die Seite ohne Stylesheets und suchen im Quelltext nach Strukturen, die auf den internen Aufbau der Page Builder hinweisen.
Fragen Sie den Website-Betreiber direkt, welchen Page Builder sie verwenden.
Da beide Page Builder ähnliche Funktionen bieten, ist eine eindeutige Identifizierung manchmal schwierig. Mehrere Prüfungen können aber Aufschluss geben.
Diese Punkte solltest du bei der Wahl deines WordPress Themes auf jeden Fall bedenken:
Bei der Auswahl eines WordPress-Themas gibt es mehrere wichtige Punkte zu beachten, um sicherzustellen, dass es Ihren Anforderungen entspricht.
Hier sind die wichtigsten Punkte für das neue Theme deiner WordPress Website:
- Benutzerfreundlichkeit und Anpassungsmöglichkeiten: Ein gutes WordPress-Theme sollte leicht zu verwenden sein und genug Anpassungsmöglichkeiten bieten. Es ist wichtig, dass das Theme Ihren Designvorstellungen entspricht und einfach zu handhaben ist.
- Kosten: Es gibt sowohl kostenlose als auch kostenpflichtige WordPress-Themes. Premium-Themes bieten oft erweiterte Funktionen und einen qualitativ hochwertigen Kundensupport. Es ist wichtig, die Kosten im Verhältnis zu den angebotenen Funktionen und dem Support zu betrachten.
- Geschwindigkeit und Leistung: Ein WordPress-Theme sollte die Ladezeit Ihrer Website nicht negativ beeinflussen. Es ist ratsam, ein Theme zu wählen, das auf Leistung optimiert ist, um eine reibungslose Benutzererfahrung zu gewährleisten.
- Nachbearbeitungsmöglichkeiten: Einige Themes bieten die Möglichkeit zur Anpassung durch benutzerdefinierten Code oder die Verwendung von Child-Themes. Dies kann wichtig sein, wenn Sie spezifische Anpassungen an Ihrem Design vornehmen möchten.
- Support und Aktualisierungen: Die Verfügbarkeit von Support und regelmäßigen Aktualisierungen ist entscheidend, um sicherzustellen, dass Ihr Theme sicher und auf dem neuesten Stand bleibt.
Es ist ratsam, sowohl kostenlose als auch kostenpflichtige Themes zu prüfen, Bewertungen zu lesen und Ihre Anforderungen sorgfältig zu berücksichtigen, bevor Sie sich für ein WordPress-Theme entscheiden.
Benötigen Sie Hilfe bei Ihrer WordPress Websitenerstellung ?
Wir von Inventmedia helfen Ihnen gern bei der Seitenerstellung in WordPress.