WordPress Kontaktformular erstellen: Plugins & Wissenswertes Formulare
WordPress ist eine beliebte Plattform, um Websites zu erstellen und zu verwalten. Eine wichtige Funktion, die viele Website-Betreiber benötigen, ist die Möglichkeit, ein WordPress Kontaktformular zu erstellen. Ein Kontaktformular ermöglicht es den Besuchern, schnell und einfach mit dem Website-Betreiber in Kontakt zu treten, ohne eine E-Mail-Adresse kopieren und in ihr E-Mail-Programm einfügen zu müssen. Es können einfach Daten abgefragt werden, was Websitebetreibern die Kontaktaufnahme erleichtert. Das Erstellen eines Kontaktformulars kann jedoch eine Herausforderung sein, insbesondere für Benutzer, die keine Erfahrung mit WordPress Formularen haben. Zum Glück gibt es eine Vielzahl von Kontaktformular Plugins, die das Erstellen einfach und unkompliziert machen. In diesem Artikel werden einige der besten Plugins vorgestellt, mit denen Benutzer ein Kontaktformular erstellen und auf ihrer Website einfügen können.
WordPress Kontaktformular Erstellen
Das Einbinden eines Kontaktformulars ist eine wichtige Funktion für jede Website. Mit einem Kontaktformular können Besucher der Website schnell und einfach mit dem Website-Betreiber in Kontakt treten. In diesem Abschnitt werden zwei Möglichkeiten vorgestellt, um ein Kontaktformular auf einer WordPress-Website zu erstellen.

Kostenlos Kontaktformular Erstellen
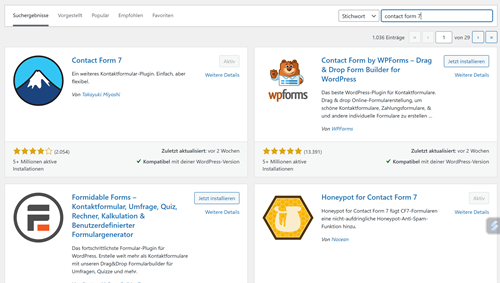
Eine Möglichkeit, ein Kontaktformular auf einer WordPress-Website zu erstellen, besteht darin, ein kostenloses Plugin wie Contact Form 7 zu verwenden. CF 7 ist ein sehr beliebtes Plugin mit über 5 Millionen Downloads. Dieses Plugin bietet die einfache Möglichkeit ein Kontaktformular zu erstellen und auf der Website zu platzieren. Das Plugin ist einfach zu installieren und zu konfigurieren und bietet viele Optionen für die Gestaltung des Formulars. Um ein Kontaktformular mit Contact Form 7 zu erstellen, müssen Sie das Plugin aus dem WordPress-Plugin-Repository installieren und aktivieren. Nach der Aktivierung des Plugins können Sie ein neues Formular erstellen, indem Sie auf "Neu hinzufügen" unter "Kontakt" im linken Menü klicken. Hier können Sie das Formular nach Ihren Wünschen gestalten und die erforderlichen Felder hinzufügen. Sobald das Formular erstellt wurde, können Sie es auf Ihrer Website platzieren, indem Sie den Shortcode in den entsprechenden Bereich auf Ihrer Website einfügen.
Kontaktformular Ohne Plugin Erstellen
Eine weitere Möglichkeit, ein Kontaktformular auf einer WordPress-Website zu erstellen, besteht darin, ein Formular ohne Plugin zu erstellen. Dies kann durch die Verwendung von HTML-Code und PHP erreicht werden. Diese Methode erfordert jedoch mehr technisches Wissen und ist nicht so einfach. Um ein Kontaktformular ohne Plugin zu erstellen, müssen Sie ein HTML-Formular erstellen und den entsprechenden PHP-Code schreiben, um das Formular zu verarbeiten. Dies erfordert Kenntnisse in HTML, PHP und WordPress. Wenn Sie nicht über das technische Wissen dafür verfügen, ist es empfehlenswert auf ein Plugin wie Contact Form 7 zurückzugreifen.
Verwendung von Plugins
Die Verwendung von Plugins erleichtert die Erstellung von Formularen, da sie vorgefertigte Templates und Funktionen bieten. In diesem Abschnitt werden wir die besten Kontaktformular Plugins vorgestellt.
Kostenlos Kontaktformular Erstellen
Einige der besten Plugins für WordPress Kontaktformulare sind:
Contact Form 7: Dieses kostenlose Plugin ist einfach zu bedienen und bietet verschiedene Funktionen, um benutzerdefinierte Formulare zu erstellen. Es bietet auch Unterstützung für CAPTCHA und Akismet-Spamschutz.
Ninja Forms: Dieses Plugin bietet eine benutzerfreundliche Oberfläche, um Formulare zu erstellen. Es bietet auch eine Vielzahl von Add-Ons, um die Funktionen des Formulars zu erweitern.
Gravity Forms: Dieses Plugin ist eine Premium-Option, die eine Vielzahl von Funktionen bietet, um komplexe Formulare zu erstellen. Es bietet auch die Möglichkeit, Formulare mit Drittanbieterdiensten wie PayPal und Zapier zu integrieren.
WPForms: Dieses Plugin bietet eine einfache Drag-and-Drop-Oberfläche, um benutzerdefinierte Formulare zu erstellen. Es bietet auch eine Vielzahl von Vorlagen und Funktionen, um die Erstellung von Formularen zu vereinfachen.
Kostenlose und Premium Plugins
Es gibt sowohl kostenlose als auch Premium-Plugins für Formularerstellung. Kostenlose Plugins bieten grundlegende Funktionen, während es meistens eine bezahlte Premium Version mit allen Versionen gibt.
Kostenlose Plugins wie Contact Form 7 und Ninja Forms bieten eine solide Grundlage für die Erstellung von einfachen Formularen. Wenn man jedoch komplexe Formulare erstellen möchte, kann ein Premium-Plugin wie Gravity Forms die bessere Wahl sein.



Formular Einfügen und Anpassen


Formular mit Shortcode Einfügen
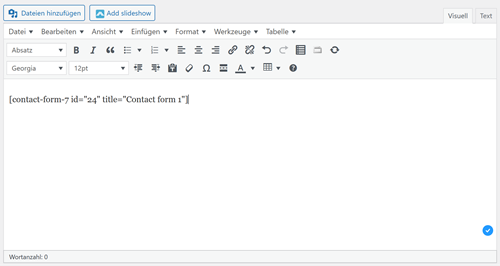
Um das erstellte Kontaktformular oder Anmeldeformular in eine WordPress-Seite einzufügen, muss der kopierte Shortcode des Formulars eingefügt werden.
Formular Anpassen und Felder Hinzufügen
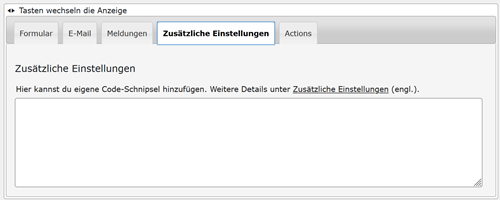
Um das Kontaktformular anzupassen, können Sie das Feld Custom CCS verwenden. Diese Funktion ermöglicht es Ihnen, kleine Codeschnipsel zu speichern und anzuwenden, die das Design und das Aussehen des Formulars verbessern. Durch die Nutzung des Feldes Custom CSS haben Sie die Flexibilität, das Kontaktformular entsprechend Ihren spezifischen Anforderungen und Vorlieben zu personalisieren.
Formular auf der Seite Anzeigen
Nachdem Sie das Kontaktformular angepasst haben, können Sie es auf der Seite anzeigen. Gehen Sie dazu zur Seite, auf der das Formular angezeigt werden soll, und fügen Sie den kopierten Shortcode des Formulars ein. Das Kontaktformular wird nun auf der Seite angezeigt.
Nachdem Sie das Kontaktformular angepasst haben, können Sie es auf der Seite anzeigen. Gehen Sie dazu zur Seite, auf der das Formular angezeigt werden soll, und fügen Sie den kopierten Shortcode des Formulars ein. Das Kontaktformular wird nun auf der Seite angezeigt.
Es ist wichtig, das Kontaktformular auf der Seite gut sichtbar zu platzieren, damit Besucher es leicht finden und ausfüllen können. Verwenden Sie dazu bspw.eine Überschrift oder einen Absatz, um das Formular zu beschreiben und zu erklären, warum es ausgefüllt werden soll. Eine gute Option ist auch das Einfügen als Popup
Spamschutz und DSGVO-Konformität
Verwendung von Honeypot und Captcha
Um unerwünschte Spam-Nachrichten zu vermeiden, können Honeypot und Captcha verwendet werden. Honeypot ist eine unsichtbare Feldfalle, die von Bots ausgefüllt wird, während Captcha eine visuelle oder akustische Herausforderung darstellt, die von menschlichen Benutzern gelöst werden muss. Beide Methoden sind effektiv, um Spam zu verhindern, aber Captcha kann für Benutzer unangenehm sein.
ReCAPTCHA Versionen
ReCAPTCHA v1 ist die traditionelle Version von Captcha, bei der die Benutzer verzerrte Zeichen aus einem Bild eingeben müssen. Die Benutzer müssen die richtigen Zeichen entziffern und eingeben, um ihre Menschlichkeit zu beweisen. Diese Methode ist zwar wirksam, um Bots zu verhindern, kann aber für die Benutzer unbequem sein, da die verzerrten Zeichen manchmal schwer zu lesen sind.
Mit ReCAPTCHA v2 wurde ein benutzerfreundlicherer Ansatz eingeführt, indem die verzerrten Zeichen durch ein einfaches Kontrollkästchen ersetzt wurden. Die Benutzer werden aufgefordert, das Kästchen anzukreuzen, um zu bestätigen, dass sie keine Bots sind. Diese Version ist viel einfacher und schneller auszufüllen, was die allgemeine Benutzererfahrung verbessert.
ReCAPTCHA v3 geht noch einen Schritt weiter, indem es jegliche Benutzerinteraktion überflüssig macht. Es verwendet fortschrittliche Algorithmen, um das Benutzerverhalten auf der Website zu analysieren und weist eine Punktzahl zu, die auf der Wahrscheinlichkeit beruht, dass der Benutzer ein Bot ist. Diese Version arbeitet unauffällig im Hintergrund, ohne das Nutzererlebnis zu unterbrechen. Es ist jedoch erwähnenswert, dass ReCAPTCHA v3 die Benutzer immer noch auffordern kann, eine Aufgabe zu lösen, wenn der Algorithmus verdächtige Aktivitäten feststellt.
DSGVO-Konforme Kontaktformulare Erstellen
Ein wichtiger Aspekt beim Erstellen von Kontaktformularen ist die DSGVO-Konformität. Hier sind einige Punkte, die Sie beachten sollten:
- Fügen Sie eine Checkbox hinzu, um die Zustimmung zur Datenschutzerklärung zu erhalten.
- Stellen Sie sicher, dass Ihre Website SSL-verschlüsselt ist.
- Vermeiden Sie das Sammeln von unnötigen personenbezogenen Daten.
- Verwenden Sie keine vorausgefüllten Felder.
- Stellen Sie sicher, dass die Daten nur für den angegebenen Zweck verwendet werden.
- Wenn Sie personenbezogene Daten speichern, müssen Sie sicherstellen, dass diese sicher und geschützt sind.
Es gibt auch mehrere Plugins, die Ihnen helfen können, DSGVO-konforme Kontaktformulare zu erstellen, wie zum Beispiel „Contact Form 7 – DSGVO konform“. Diese Plugins bieten Funktionen wie das Hinzufügen von Datenschutzerklärungen, das Löschen von Daten auf Anfrage und das Verhindern von Datenverlust.
Es ist wichtig, dass Sie sich an die DSGVO halten, um sicherzustellen, dass Ihre Benutzerdaten geschützt sind und Sie keine rechtlichen Probleme haben.


Formular mit Themes und Pagebuildern
Die Verwendung von Themes und Pagebuildern kann die Erstellung von Kontaktformularen auf einer WordPress-Website erleichtern. Hier sind einige Optionen:


Verwendung von Themes
Ein Theme ist ein festes Design, das auf der WordPress Seite installiert wird. Einige Themes enthalten standardmäßig ein Kontaktformular. Wenn dies der Fall ist, kann der Benutzer das Formular in der Regel anpassen und auf der Seite platzieren, auf der es angezeigt werden soll.
Wenn das verwendete Theme kein Kontaktformular enthält, kann der Benutzer ein Plugin installieren und ein Kontaktformular hinzuzufügen. Wichtig ist sicherzustellen, dass das Plugin mit dem verwendeten Theme kompatibel ist.
Verwendung von Pagebuildern wie Elementor und Divi
Pagebuilder wie Elementor und Divi sind Tools haben Funktionen integriert mit denen Benutzer ein Kontaktformular erstellen können, ohne Code schreiben zu müssen. Es wird auch auf weitere Formular-Plugins verzichtet. Diese Tools bieten Drag-and-Drop-Funktionen, mit denen der Benutzer das Formular anpassen und auf der Seite platzieren kann, auf der es angezeigt werden soll.
Elementor ist ein visueller Page Builder, der es Benutzern ermöglicht, eine WordPressseite zu erstellen, ohne Code schreiben zu müssen. Elementor enthält auch einen Formular-Builder, mit dem Benutzer ein Kontaktformular erstellen können. Hier sind sogar mehrseitige Formulare mit Pflichtfeldern möglich.
Divi ist ein visueller Page Builder und Theme von Elegant Themes. Divi enthält auch einen Formularbuilder, mit dem Benutzer ein Kontaktformular erstellen können.
Beide Tools bieten eine Vielzahl von Funktionen und Optionen, mit denen Benutzer ein Kontaktformular erstellen können. Es ist jedoch wichtig, sicherzustellen, dass das verwendete Tool mit dem verwendeten Theme und anderen Plugins kompatibel ist.
Benötigen Sie Hilfe bei Ihrer WordPress Websitenerstellung ?
Wir von Inventmedia helfen Ihnen gern bei der Seitenerstellung in WordPress.
