Elementor Footer erstellen - Alles Wissenswerte
Das Erstellen eines Kontaktformulars kann jedoch eine Herausforderung sein, insbesondere für Benutzer, die keine Erfahrung mit WordPress Formularen haben. Zum Glück gibt es eine Vielzahl von Kontaktformular Plugins, die das Erstellen einfach und unkompliziert machen. In diesem Artikel werden einige der besten Plugins vorgestellt, mit denen Benutzer ein Kontaktformular erstellen und auf ihrer Website einfügen können. Elementor ist ein beliebter Page-Builder für WordPress, der es ermöglicht, Webseiten einfach und schnell zu gestalten. Eine wichtige Komponente bei der Erstellung einer Webseite ist der Footer. Die Fußzeile ist der untere Teil einer Webseite, der oft Informationen wie das Impressum, die Datenschutzerklärung oder Links zu anderen Seiten enthält. Dieser Artikel bietet eine vollständige Übersicht über den Elementor Footer und seine Funktionen. Der Elementor Footer ist ein wichtiger Bestandteil einer Webseite, da er das Design der Webseite abrundet und zusätzliche Informationen bereitstellt. Mit Elementor können Admins den Footer ihrer Webseite einfach und schnell anpassen. Elementor bietet eine Vielzahl von Widgets, mit denen der Footer individuell gestaltet werden kann. Dazu gehören Text, Bilder, Links, Social-Media-Buttons und vieles mehr.
Elementor Footer Erstellung
Wenn es darum geht, einen Footer für Ihre Website zu erstellen, bietet Elementor eine einfache und intuitive Lösung. Mit Elementor können Sie ganz einfach einen Footer erstellen, der zu Ihrem Website-Design passt. In diesem Abschnitt werden die Schritte zur Erstellung eines Footers mit Elementor beschrieben.
Footer Erstellung Step by Step




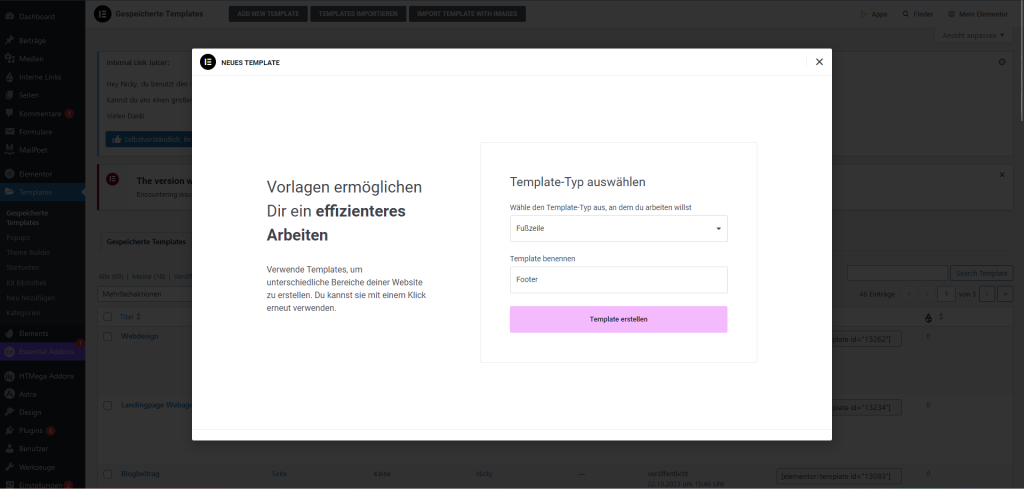
Vorlagenwahl und Design
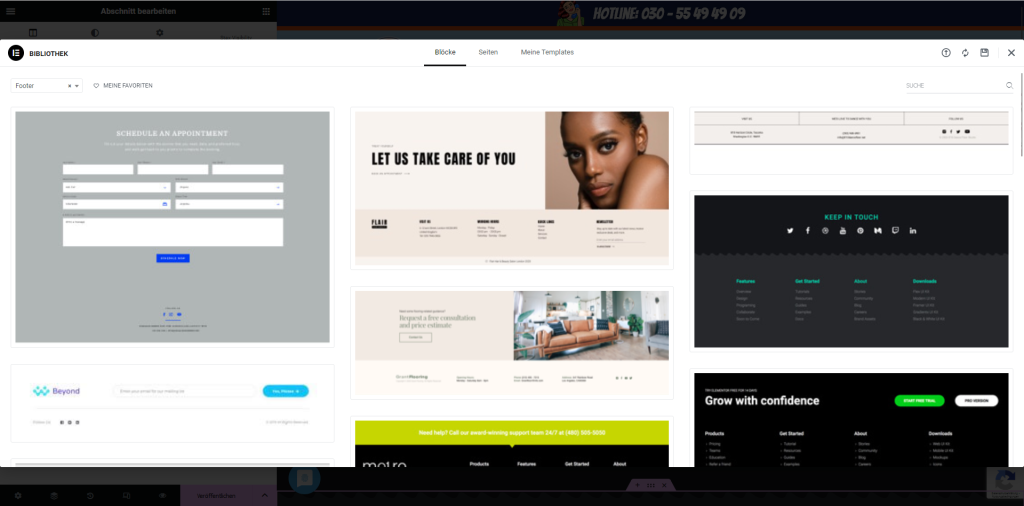
Um einen Footer mit Elementor zu erstellen, müssen Sie zunächst eine Vorlage auswählen. Elementor bietet eine Vielzahl von Vorlagen an, aus denen Sie wählen können. Wählen Sie eine Vorlage, die zu Ihrem Website-Design passt. Nachdem Sie eine Vorlage ausgewählt haben, können Sie das Design Ihres Footers anpassen. Elementor bietet eine Vielzahl von Design-Optionen, mit denen Sie Ihren Footer anpassen können. Sie können Farben, Schriftarten und Abstände anpassen, um sicherzustellen, dass Ihr Footer perfekt zu Ihrem Website-Design passt.
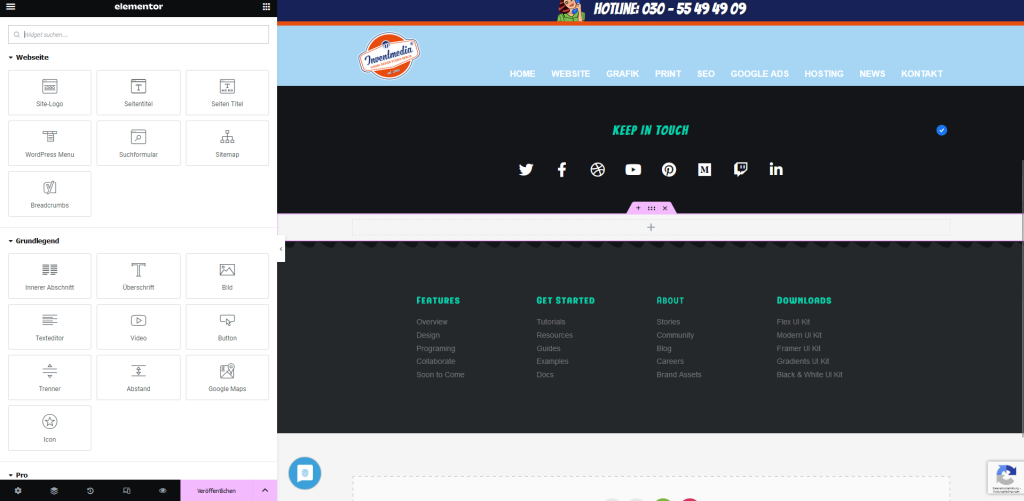
Footer-Elemente hinzufügen
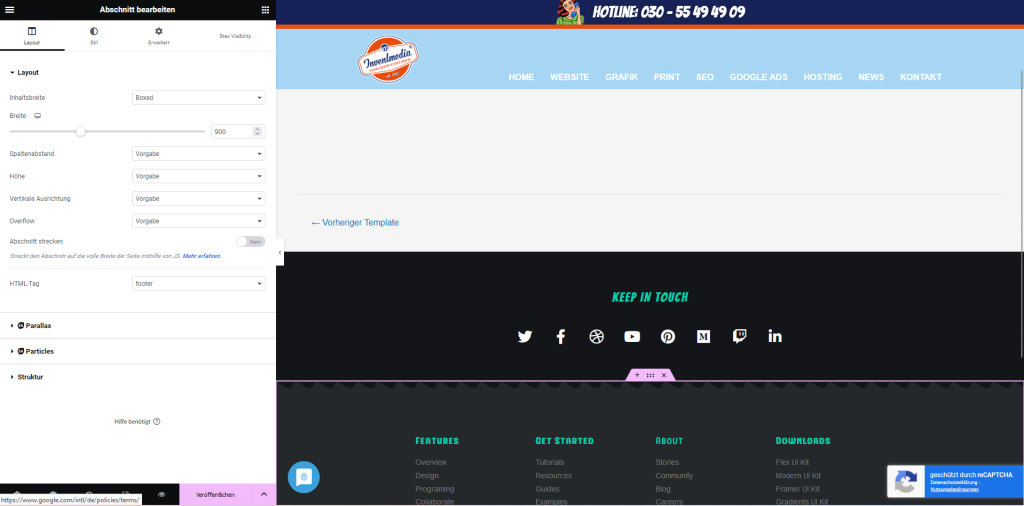
Nachdem Sie das Design Ihres Footers angepasst haben, können Sie Elemente zu Ihrem Footer hinzufügen. Elementor bietet eine Vielzahl von Elementen, aus denen Sie wählen können. Sie können unter anderem ein Copyright-Element, ein Kontaktformular oder ein Menü hinzufügen. Um ein Element zu Ihrem Footer hinzuzufügen, ziehen Sie es einfach aus der Elementor-Bibliothek in den Footer-Bereich. Sie können Elemente auch per Drag & Drop anordnen, um sicherzustellen, dass Ihr Footer genau so aussieht, wie Sie es möchten.
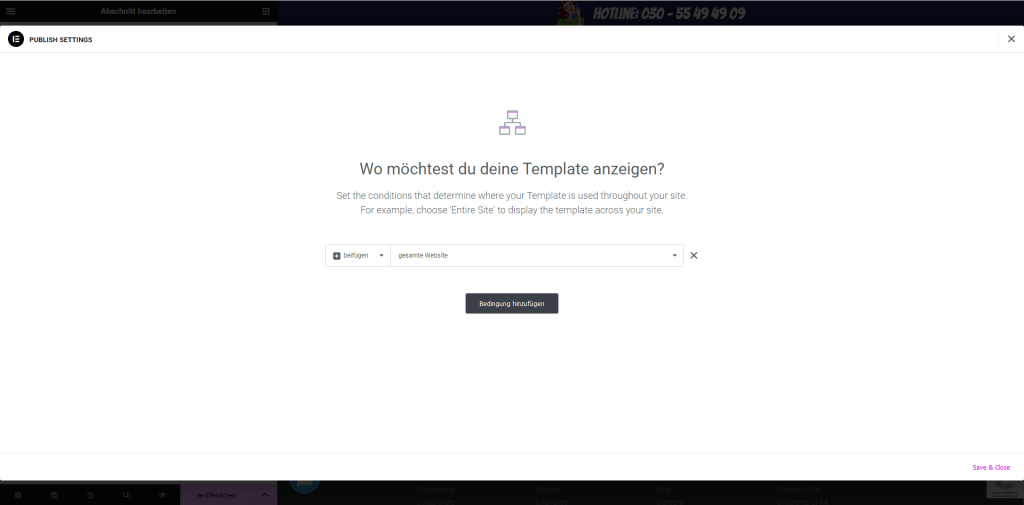
Footer im Elementor speichern
Sobald Sie mit der Erstellung Ihres Footers fertig sind, können Sie ihn im Elementor speichern. Geben Sie Ihrem Footer einen Namen und klicken Sie auf "Speichern". Ihr Footer wird nun in der Elementor-Bibliothek gespeichert und kann jederzeit auf Ihrer Website angezeigt werden. Insgesamt bietet Elementor eine einfache und intuitive Möglichkeit, einen Footer zu erstellen. Mit Elementor können Sie schnell und einfach einen Footer erstellen, der perfekt zu Ihrem Website-Design passt.
Footer Bearbeitung und Anpassung
Elementor bietet eine Vielzahl von Optionen, um den Footer einer Website zu bearbeiten und anzupassen. Hier sind einige Möglichkeiten, um den Footer mit Elementor zu gestalten.
Menüs und Widgets integrieren
Mit Elementor können Sie ganz einfach Menüs und Widgets in den Footer integrieren. Sie können aus verschiedenen Menü- und Widget-Optionen wählen und diese ganz einfach per Drag-and-Drop in den Footer-Bereich ziehen. Sie können auch die Einstellungen für jedes Menü und jedes Widget anpassen, um sicherzustellen, dass sie perfekt in den Footer passen.
Responsive Design für verschiedene Geräte

Erweiterte Funktionen und Einstellungen
Elementor Pro bietet erweiterte Funktionen, die es Benutzern ermöglichen, ihre Footer-Designs zu verbessern. Mit Elementor Pro können Benutzer benutzerdefinierte Fußzeilen erstellen, die auf bestimmte Seiten oder Beiträge zugeschnitten sind. Die folgenden Abschnitte beschreiben einige der erweiterten Funktionen und Einstellungen, die Elementor Pro bietet.
Elementor Pro Funktionen nutzen
Elementor Pro bietet eine Vielzahl von Funktionen, die Benutzer bei der Erstellung von Fußzeilen unterstützen. Benutzer können benutzerdefinierte Widgets und Vorlagen erstellen, um ihre Fußzeilen mit zusätzlichen Inhalten und Funktionen zu erweitern. Weiterhin bietet Elementor Pro eine Vielzahl von Styling-Optionen, mit denen Benutzer ihre Fußzeilen an das Design ihrer Website anpassen können.
Footer-Einstellungen für spezifische Seiten
Mit Elementor können Benutzer ihre Fußzeilen für bestimmte Seiten oder Beiträge anpassen. Administratoren können eine benutzerdefinierte Impressum-Seite erstellen und dann eine benutzerdefinierte Fußzeile für diese Seite erstellen. Um dies zu tun, können Benutzer einfach zu den „Einstellungen gehen“ und dann „Footer“ auswählen. Von dort aus können Benutzer eine benutzerdefinierte Fußzeile für bestimmte Seiten oder Beiträge erstellen.
Plugins wie „Elementor Header & Footer Builder“ können alternativ zum Elementor PRO verwendet werden, um benutzerdefinierte Fußzeilen zu erstellen. Diese Plugins bieten zusätzliche Funktionen und Einstellungen, mit denen Benutzer ihre Fußzeilen anpassen und erweitern können. Benutzer können diese Plugins einfach installieren und dann ihre benutzerdefinierten Fußzeilen erstellen und bearbeiten.
Insgesamt bietet Elementor Pro eine Vielzahl von erweiterten Funktionen und Einstellungen, mit denen Benutzer ihre Fußzeilen anpassen und erweitern können. Benutzer können benutzerdefinierte Fußzeilen für bestimmte Seiten oder Beiträge erstellen, benutzerdefinierte Widgets und Vorlagen erstellen und eine Vielzahl von Styling-Optionen verwenden, um ihre Fußzeilen an das Design ihrer Website anzupassen.
Benötigen Sie Hilfe bei Ihrer WordPress Websitenerstellung ?
Wir von Inventmedia helfen Ihnen gern bei der Seitenerstellung in WordPress.
