Elementor Google Fonts deaktivieren und lokal einbinden
In diesem Beitrag geben wir Ihnen wertvolle Hinweise, wie Sie die Elementor Google Fonts deaktivieren und lokalen einbinden können. Egal, ob Sie ein Webdesigner sind oder jemand, der gerade erst mit der Website-Erstellung anfängt, dieser Beitrag ist für Sie!

Google Fonts lokal abspeichern
Möchten Sie Elementor – Google Fonts lokal laden lassen, um DSVGO zu erfüllen? Es gibt in WordPress zwei Möglichkeiten, dies zu erreichen: über das Plugin OMGF Google Fonts oder Local Google Fonts.
OMGF (Optimize My Google Fonts)
OMGF (Optimize My Google Fonts) ist ein großartiges Plugin, das Ihre Google Fonts lokal optimiert und bereitstellt, was die Einhaltung von DSVGO erleichtert. Das Plugin ist einfach zu installieren und zu verwenden. Sobald Sie es aktivieren, erkennt OMGF automatisch die auf Ihrer Website verwendeten Schriftarten und lädt sie auf Ihren Server herunter.
Local Google Fonts
Local Google Fonts ist ein weiteres Plugin, das beim lokalen Laden von Google Fonts hilft. Mit diesem Plugin können Sie Google Fonts herunterladen und auf Ihrem eigenen Server hosten, so dass sie nicht von den Google-Servern geladen werden müssen. Mit diesem Plugin können Sie auswählen, welche Schriftarten heruntergeladen und gehostet werden sollen, und Sie können auch angeben, welche Schriftstärken und -stile Sie verwenden möchten.
Google Fonts lokal abspeichern
Local Google Fonts ist ein weiteres Plugin, das beim lokalen Laden von Google Fonts hilft. Mit diesem Plugin können Sie Google Fonts herunterladen und auf Ihrem eigenen Server hosten, so dass sie nicht von den Google-Servern geladen werden müssen. Mit diesem Plugin können Sie auswählen, welche Schriftarten heruntergeladen und gehostet werden sollen, und Sie können auch angeben, welche Schriftstärken und -stile Sie verwenden möchten.
Methode 1: Deaktivieren über functions.php Datei
Bei der ersten Methode fügen Sie eine Codezeile in die Datei functions.php Ihrer Website ein. Hier sind die Schritte:
1. Öffnen Sie die Datei functions.php Ihrer Website. Sie finden diese Datei, indem Sie zum Verzeichnis Ihres Themes navigieren und dann die Datei functions.php mit einem Texteditor öffnen.
2. Fügen Sie die folgende Codezeile in die Datei ein:
add_filter( ‚elementor/frontend/print_google_fonts‘, ‚__return_false‘ );
3. Speichern Sie die Datei und laden Sie sie auf Ihren Server hoch.
Das war’s schon! Dieser Code wird das direkte Laden von Google-Schriften über Elementor deaktivieren.
add_filter( 'elementor/frontend/print_google_fonts', '__return_false' );
Methode 2: Deaktivieren über Plugin
Wenn Sie die Datei functions.php Ihrer Website nicht bearbeiten möchten, können Sie auch ein Plugin verwenden, um die eingebundenen Fonts zu deaktivieren. So geht’s:
1. Melden Sie sich in Ihrem WordPress-Dashboard an und navigieren Sie zum Abschnitt „Plugins“.
2. Klicken Sie auf „Add New“ und suchen Sie nach „Disable and Remove Google Fonts“.
3. Installieren und aktivieren Sie das Plugin.
4. Sobald das Plugin aktiviert ist, wird es automatisch Elementor die Google Fonts deaktivieren.
Wie Sie ihre Google Fonts bei Elementor überprüfen können
Hier erfahren Sie, wie Sie die Verwendung von Fonts in Elementor prüfen können. Wir erörtern, welche Tools und welche Websites zur Überprüfung genutzt werden können.
Per Firefox & Chrome
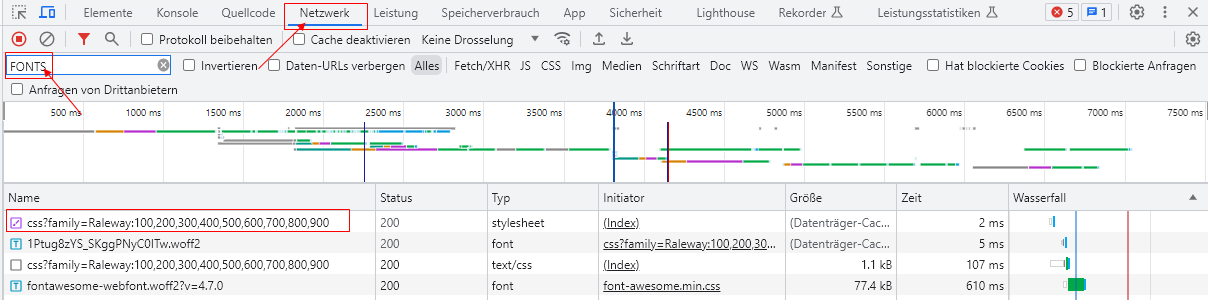
Die erste Methode ist die Überprüfung des CSS-Codes Ihrer Website. Dies kann über den Inspektor von Firefox oder Chrome erfolgen.
So finden Sie die Google Schriften in ihrer Elementor WordPress Installation:
- Drücken Sie die Steuerungstaste, die Umschalttaste und die I-Taste gleichzeitig, um die Chrome-Entwicklungswerkzeuge zu öffnen.
- Klicken Sie auf die Registerkarte Netzwerk.
- Aktualisieren Sie die Website.
- Klicken Sie mit der rechten Maustaste auf den Spaltennamen und wählen Sie URL.
- Suchen Sie nach Datenaufrufen zu „fonts.googleapis.com“.
Google Font Checker
Eine andere Möglichkeit ist, über einen Google Checker die Verwendung von Google Fonts auf ihrer Website zu überprüfen. Diese Tools analysieren Ihre Website und liefern Informationen darüber, welche Schriftarten verwendet werden, einschließlich Google Fonts.
https://sicher3.de/google-fonts-checker/
oder
Google Fonts Checker
Es ist wichtig zu wissen, dass es verschiedene Varianten zur Überprüfung von Google Fonts gibt. Einige Tools überprüfen beispielsweise nur die Schriftarten, die auf einer bestimmten Seite verwendet werden, während andere Ihre gesamte Website scannen. Außerdem bieten einige Tools detailliertere Informationen zu jeder Schriftart, wie z. B. deren Gewicht, Stil und Größe.
Lokale Google Fonts Elementor Pro
Eine der Funktionen, die Elementor Pro auszeichnen, ist die Möglichkeit, Google Fonts lokal einzubinden, ohne eine Verbindung zu Google herzustellen.
Hier zeigen wir Ihnen, wie Sie Google Fonts lokal in Elementor Pro speichern können, damit Sie sie auch dann verwenden können, wenn Sie offline sind.
-
Eigene Schriftarten herunterladen
-
Schriftart hochladen
-
Eigene Schriftart verwenden
Bevor Sie Google Fonts lokal in Elementor Pro speichern können, müssen Sie die Schriftarten, die Sie verwenden möchten, herunterladen.
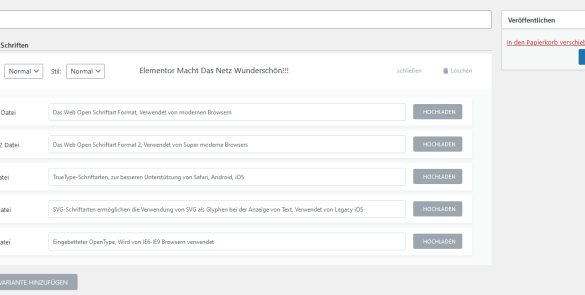
Um Google Fonts herunterzuladen, gehen Sie auf die Seite „google webfonts helper„. Dort können Sie die Schriftarten durchsuchen und in verschiedenen Formaten herunterladen, darunter „svg“, „eot“, „ttf“, „woff“ und „woff2“. Es ist wichtig, dass Sie jedes dieser Formate herunterladen, denn im Elementor müssen Sie im Anschluß alle Varianten hochladen.
Sobald Sie die benötigten Schriftarten heruntergeladen haben, können Sie sie in Ihre Elementor-Schriftarten hochladen. So geht’s:
Schritt 1: Gehen Sie zu „Elementor“ und klicken Sie im Dropdown-Menü auf „Benutzerdefinierte Schriftarten“.
Schritt 2: Klicken Sie auf „Neu hinzufügen“.
Schritt 3: Geben Sie Ihrer Schriftart einen Namen und wählen Sie die Schaltfläche „Hochladen“.
Schritt 4: Laden Sie alle Schriften hoch, die Sie in verschiedenen Formaten heruntergeladen haben.
Schritt 5: Klicken Sie auf „Erstellen“.
Jetzt, wo Sie Ihre Schriftarten lokal in Elementor Pro gespeichert haben, können Sie sie in Ihrer Website verwenden. Hier ist die Vorgehensweise:
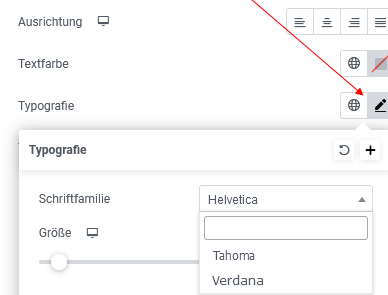
Schritt 1: Gehen Sie zum Elementor-Editor und klicken Sie auf das Textelement, das Sie bearbeiten möchten.
Schritt 2: Klicken Sie auf den Reiter „Typografie“.
Schritt 3: Scrollen Sie nach unten zum Abschnitt „Schriftfamilie“ und klicken Sie auf das Dropdown-Menü „Benutzerdefiniert“.
Schritt 4: Wählen Sie die Schriftart, die Sie im vorherigen Abschnitt hochgeladen haben, und wählen Sie den Stil und die Stärke, die Sie verwenden möchten.
Schritt 5: Klicken Sie auf „Aktualisieren“, um Ihre Änderungen zu speichern.
Google Fonts extern einzubinden ist nicht DSVGO-konform (Digital Services Act and the Digital Markets Act), da Google ein Datenverarbeiter ist und die Schriftarten von seinen Servern geladen werden. Das bedeutet, dass der Eigentümer der Website Google Fonts in seine Datenschutzrichtlinie aufnehmen und sicherstellen muss, dass Google die DSVGO-Vorschriften einhält. Darüber hinaus kann Google Fonts auch das Nutzerverhalten verfolgen und Daten sammeln, was möglicherweise gegen die DSVGO-Bestimmungen verstoßen könnte.
Google Fonts werden extern geladen, was bedeutet, dass sie nicht auf dem Server einer Website, sondern auf den Servern von Google gehostet werden. Dadurch können Websites eine Vielzahl von Schriftarten verwenden, ohne sich um deren Hosting und Pflege kümmern zu müssen. Wenn eine Website Google Fonts verwendet wird, werden die Schriftdateien von den Google-Servern geladen, wenn ein Nutzer die Website besucht, was zu langsameren Ladezeiten führen kann, wenn der Server stark frequentiert ist. Die Verwendung externer Schriftarten kann jedoch auch die Leistung der Website verbessern, da die Datenmenge, die vom Server zum Gerät des Nutzers übertragen werden muss, reduziert wird.
Ja, Sie können Elementor auch ohne Google Fonts nutzen, indem Sie die Einbindung von Google Fonts deaktivieren oder Ihre eigenen Schriften verwenden.